欢迎您光临深圳塔灯网络科技有限公司!
 余先生:13699882642
余先生:13699882642
发表日期:2017-01 文章编辑:小灯 浏览次数:599

使Web应用程序的乐趣。嗯,它应该是有趣的,但它不常。不是的,因为有这么多的浏览器,操作系统,和设备来迎合。谁有资源来满足每一个设备的配置和操作系统的安装程序,一般用户是可能的吗?谁能真正涵盖一切?
尽管这一挑战,能够提供好的经验,这是我们的责任;而要做到这一点,我们需要找到一种方式来做可靠的浏览器测试。
所以在这篇文章中,我将向你展示如何开始提供你一个一步一步引导跨浏览器测试挤满了技巧、方法和工具。当你完成后,你会得到所有你需要开始。
浏览器测试是什么?
那么什么是浏览器测试?很多名字,包括浏览器兼容性测试和用户体验测试,这是测试以确保网站或Web应用程序的工作,正如预期的那样,在一个给定的浏览器。
这是基于一系列标准,包括:
基本功能:是链接,对话框,菜单可根据要求
用户界面:不相匹配的规范
优雅降级:不经历调整桌面和移动浏览器之间
响应性:网站是否基于标准如分辨率、旋转移动浏览器的调整和定位
性能:做站点的负载在一个合适的时间框架,同时允许网络连接速度
自动与手动浏览器测试
现在让我们在测试的两种基本类型:自动和手动。自动化测试是建立测试可运行小,能力或没有,人为干预。
手动测试,另一方面,顾名思义,需要测试人员故意参与验证应用程序或网站的功能。
我应该用哪一种?
这是个好问题,但不一定容易回答。为了帮助你,这里列出了一些要问的问题,无论是你自己或你的团队,知道哪个效果好。
是你的应用/网站的新的或旧的?
你的应用/网站有多复杂?
有几个浏览器并应用/网站有支持吗?
多少设备并应用/网站的支持?
有多少操作系统并应用/网站的支持?
多少个版本的浏览器的应用/网站有支持吗?
你只需要支持新版本?
绩效标准是什么?
我需要跨浏览器测试?
这是只有你和你的团队可以回答。但是要知道简单的方法是通过你的设计规范。如果只要求,应用程序只需要工作在您的公司内部网,那么你需要关心。
然而,如果你的规范要求每一个浏览器的新版本,在桌面以及iOS、Android、Windows手机,那么你需要跨浏览器测试。
什么时候开始跨浏览器测试
如果你需要做跨浏览器测试,然后开始时间好是尽快。虽然需要可能不存在,然而,它可能会迟早。
至少有了一个开始只能帮助;即使只在Chrome和Firefox,保证不同的渲染引擎的比较。
喜欢什么,不要把它留到后一分钟。开始,在这个过程中,更强大的网站。
使用工具浏览器测试
现在我们已经覆盖的基础,让我们在7的工具,可以帮助你测试一下。

1.saucelabs:在云浏览器自动测试
saucelabs是一项可用于浏览器测试工具的自动化测试的首映,体育硒和JavaScript测试,本地和移动应用在一系列的iOS和Android设备的测试,以及对各种浏览器和平台的手动测试。

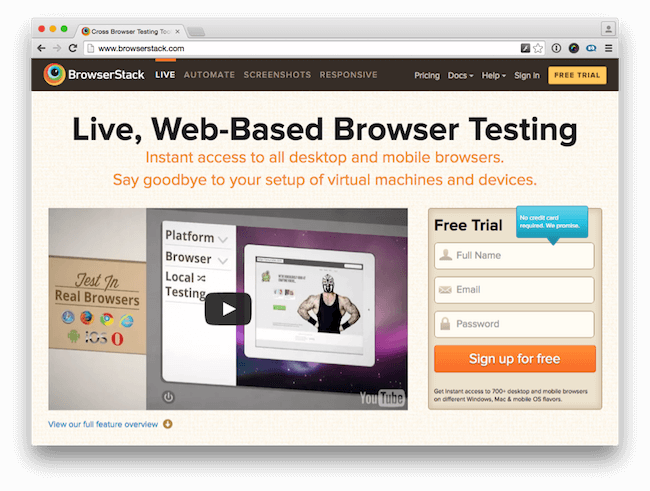
2.BrowserStack:跨浏览器兼容性测试
BrowserStack绝对是著名的浏览器测试工具,可今天,和很好的理由。它提供了几乎任何版本的任何桌面或移动浏览器网站测试的能力,在一个几乎无处不在的阵列硬件设备配置。更重要的是,它还允许地方或私人机构测试。

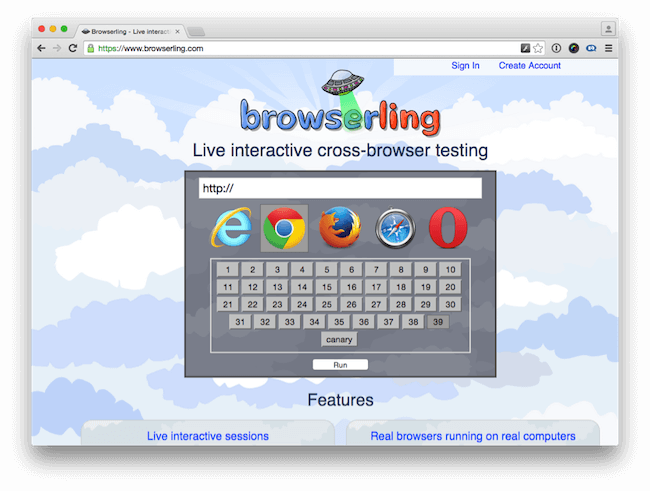
3.browserling
虽然没有复杂的外观,前两年,Browserling提供了一个令人印象深刻的价格令人印象深刻的特点。他们提供了所有新的浏览器测试的支持以及对以前版本的支持。SSH隧道可以为地方或私人测试设置。很快,他们可以提供的截图和视频以及会议记录。

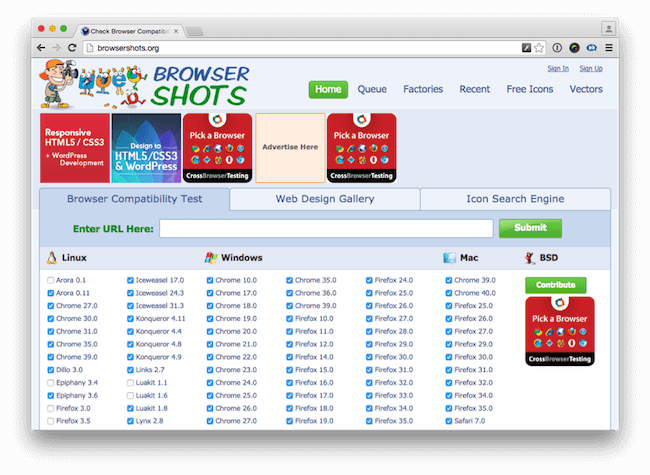
4.Browsershots
浏览器的镜头是从以前的选择有点不同。而不是提供查看您的网站或应用程序在本地的能力,Browsershots创造了截图的URL在浏览器提供的范围要求你可以稍后查看。

5.ghostlab
ghostlab又有所不同。可以安装在一个本地应用程序,它提供了许多先进的功能,包括同步测试和JavaScript的检验。它还提供了用于创建和恢复一组自定义浏览器的配置,以便测试会话之间保持一致。更重要的是,它还负责填表,节省你这样做的努力。

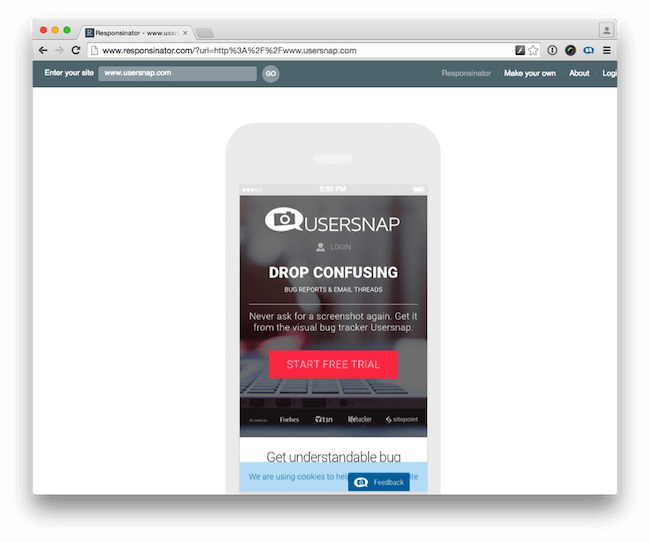
6.responsinator
responsinator是一个伟大的工具,了解你的网站看起来像在一些流行的设备。从iPhone6 Plus在肖像模式,第一代的景观模式的Android,它显示你的网站可能看起来像。

7.usersnap
后,有usersnap。一旦你确定了你的设计问题,确保你能够报告他们快速有效。由usersnap反馈部件与您的网站或应用集成,你可以给你的团队提供了丰富的信息,在需要的时候。
例如,当您的QA团队正在测试您的网站,他们发现问题,他们可以登录注释截图,勾勒出问题的发现。随着截图、主机系统的信息,如操作系统、浏览器、屏幕分辨率等,也将被存储。这一信息是可用的,在usersnap仪表板,为你的整个团队使用。

这就是现代的跨浏览器测试的基础。虽然绝对是一个挑战,对于所有的浏览器,硬件和设备选项,提示,指标,和我们今天提供覆盖,工具开始今天的有效途径。
如果你没有这样做,看看我们已经看到你的浏览器测试的质量改善工具。但是当你开始工作,确保你保持跟踪你的情况。
更好的是什么,手动或自动测试?你需要做跨浏览器测试?或是你的应用程序能够把焦点放在一个浏览器和硬件选择有限?确保你把你的努力是明智的。
日期:2019-02 浏览次数:6428
日期:2019-02 浏览次数:4180
日期:2019-02 浏览次数:3922
日期:2019-02 浏览次数:4379
日期:2019-02 浏览次数:4106
日期:2019-02 浏览次数:7239
日期:2019-02 浏览次数:3964
日期:2019-02 浏览次数:4449
日期:2019-02 浏览次数:4301
日期:2019-02 浏览次数:3982
日期:2019-02 浏览次数:4319
日期:2019-02 浏览次数:4089
日期:2019-02 浏览次数:3987
日期:2019-02 浏览次数:3915
日期:2019-02 浏览次数:4651
日期:2019-02 浏览次数:4113
日期:2019-02 浏览次数:4105
日期:2019-02 浏览次数:4162
日期:2019-02 浏览次数:4119
日期:2019-02 浏览次数:4034
日期:2019-02 浏览次数:4398
日期:2019-09 浏览次数:4422
日期:2019-09 浏览次数:4072
日期:2019-09 浏览次数:4089
日期:2019-09 浏览次数:4041
日期:2019-09 浏览次数:4019
日期:2019-09 浏览次数:4116
日期:2019-09 浏览次数:4061
日期:2019-09 浏览次数:4533
日期:2019-09 浏览次数:5050
Copyright ? 2013-2018 Tadeng NetWork Technology Co., LTD. All Rights Reserved.