欢迎您光临深圳塔灯网络科技有限公司!
 余先生:13699882642
余先生:13699882642
发表日期:2017-02 文章编辑:小灯 浏览次数:482
“错误”的发生。它们发生在我们的应用程序和他们发生在我们的生活中。有时他们会因为我们犯了错误。有时,因为一个系统失败。不管是什么原因,这些错误,他们是如何处理能有个用户体验你的应用产生巨大的影响。经常被忽视的,一个懒惰的错误处理和拙劣的错误信息可以填写用户的挫折感,并使他们停止使用你的应用程序。一个精心设计的错误处理,另一方面,可以把一时的失败为片刻的愉悦。
在这篇文章中,我们将探讨如何应用程序的设计能够防止过度的用户错误和如何创建良好的错误消息。
一个错误是什么?
错误(或错误)发生时,应用程序无法完成预期操作,如:
应用程序不了解用户输入
中的应用失败
用户打算同时运行不兼容的操作
每一个错误,不管是谁的责任,成为一个点摩擦为你的用户。幸运的是,一个设计良好的错误处理可以帮助减少摩擦。
防止用户错误
如果你设计的应用程序,你应该熟悉约束。例如,很难填写某种形式或可能的是如果一个设备具有较差的网络连接正确同步的数据。你应该将这些考虑为一个应用程序,便于用户使用它的设计大限度地减少错误。换句话说,好在第一时间阻止用户通过提供建议,使错误利用的限制,要灵活。

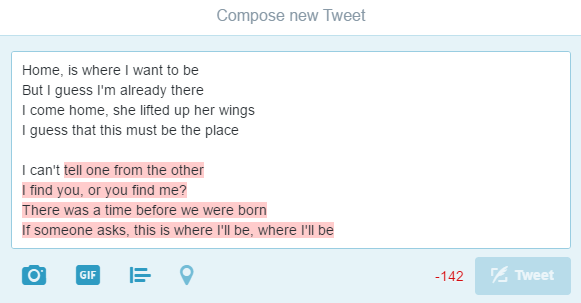
推特有著名的鸣叫严谨性格限制和警告用户才超过极限与剩余字符数。
让错误消息的信息一致
其中的一个10可用性启发式建议是很重要的沟通错误对用户优雅地。一个有效的错误消息提供以下信息:
交流发生了什么
描述用户如何解决它
保持尽可能多的用户输入
用户输入错误
用户输入验证是指有与用户交谈,引导他们通过错误和不确定性的困难时期。这个过程的输出是情感而不是技术。
输入验证的基本原理是这样的:“跟用户!告诉他们什么是错的时候!“一般来说,有好的表单验证由三个重要因素:
正确的时间和地点通知有关的错误
正确的颜色该消息
清晰的语言你的消息
所有这些时刻都有一个主要的目标—避免混乱
正确的时间和地点(内联验证)
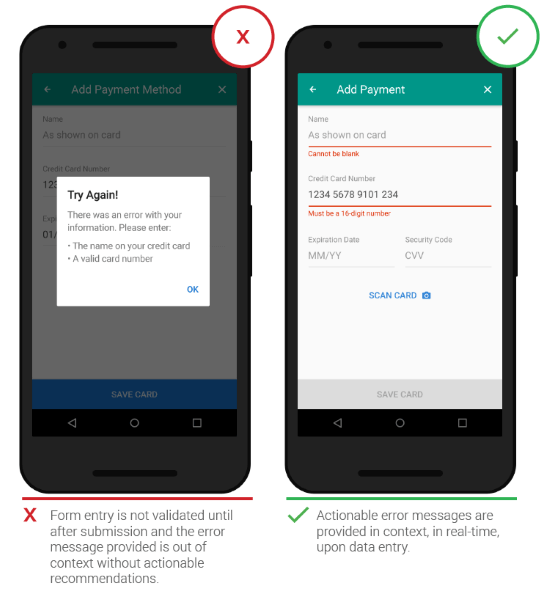
用户不喜欢当他们经过填表才发现在提交的过程中,他们犯了一个错误。通报了在用户提交的信息数据是正确的成功/失败的时候。这个时候,实时验证进场。
实时在线验证立即通知有关用户提供的数据的正确性。如果你执行嵌入的表单验证,并与错误的领域是清晰可见的,提交按钮可能会被禁用,直到错误被纠正。它允许用户对他们做出更快而不必等到他们按提交按钮查看错误的错误。

下面是一个内联验证的几个例子:
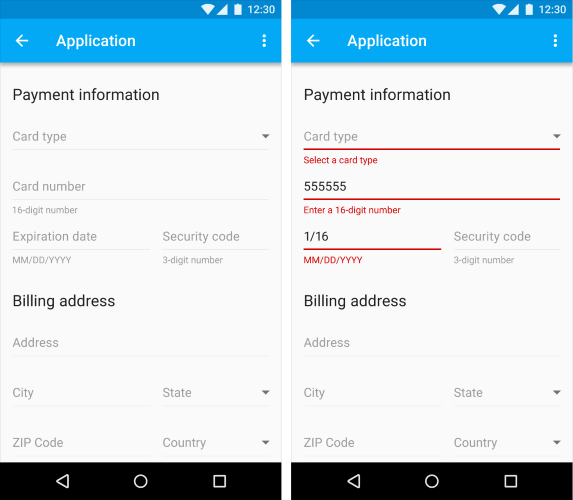
不相容的价值观

在表单提交时检测到的错误的一个例子。图片来源:材料设计
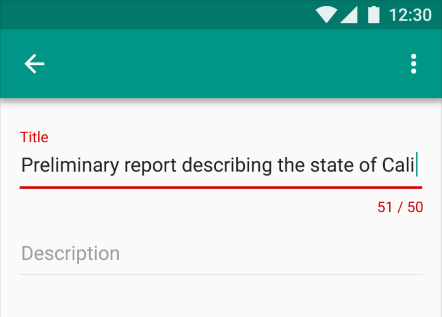
上/下的字符或单词计数

一个例子一个输入字段和字符计数器和错误文本。图片来源:材料设计
正确的颜色(直观的设计)
颜色是用在设计验证的工具之一。
因为它在本能水平的作品,加上红色的错误信息,黄色警告信息是令人难以置信的强大。错误的文字应清晰、明显的对比,对其背景颜色。但是确保你的数字接口的颜色,你的用户是可访问的,这是一个很好的执行视觉设计非常重要的一个方面。

让人通知消息。图片来源:材料设计
明确的信息(发生了什么)
确保你的错误消息听起来像他们已经被人类。为了实现这个你应该为你的用户说同样的语言,避免使用专业术语,在用户的词汇表达的一切。你应该清楚地说明验证消息:
什么地方出了错,可能是为什么。
下一步,用户应该改正这个错误是什么。

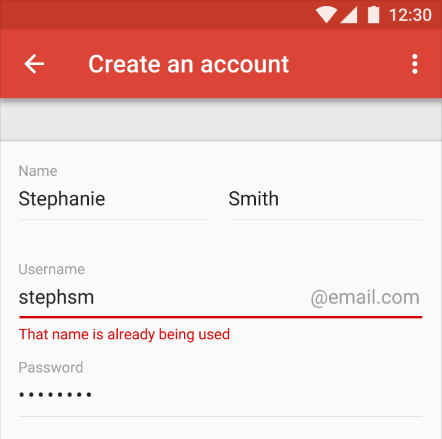
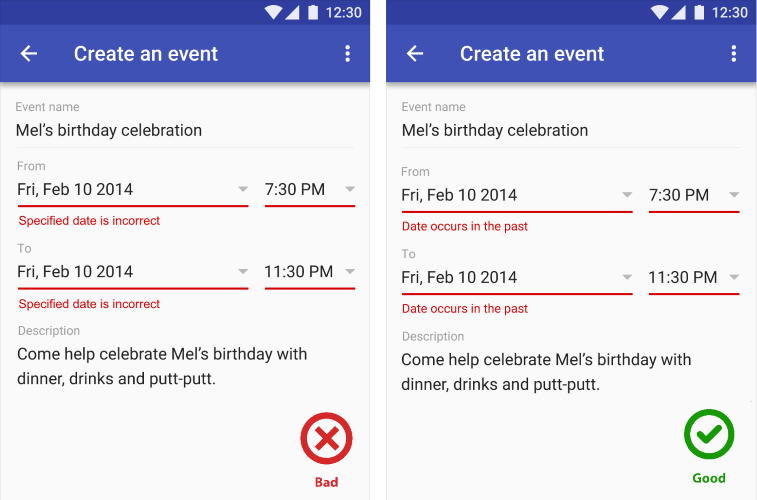
一个典型的错误可能说“数据无效”没有告诉用户为什么是无效的(这是一个错误?这是占领?)确保信息是明确的。图片来源:材料设计
应用程序错误
应用程序错误发生的独立的用户输入。这是一个实例的情况下,用户得到的东西比他们所期望的状态。当显示错误,解释为什么用户不能看到什么,以及如何解决这。
同步错误/故障负载
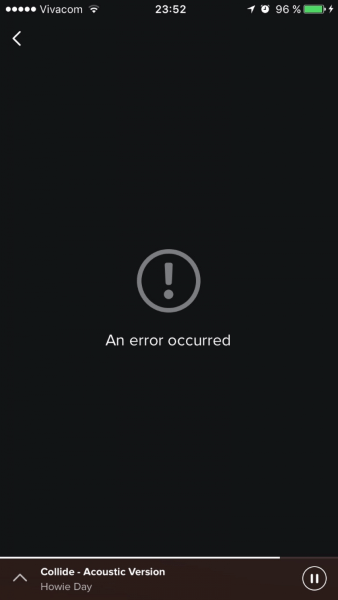
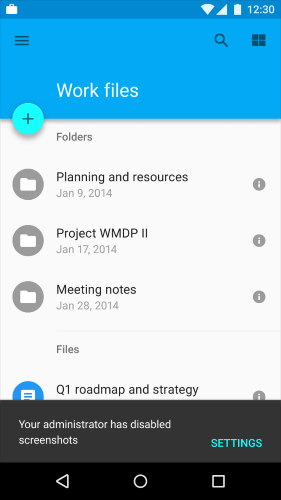
当同步或连接或内容加载失败,用户应该知道。坦率地告诉他们。因为你没有数据,你可以使用空白状态来填补这一空白。可悲的事实是大多数空态常看…空。在下面的例子中,错误的屏幕只有国家“出现错误”,没有提供任何有用的信息。

死空的状态。图片来源:Spotify
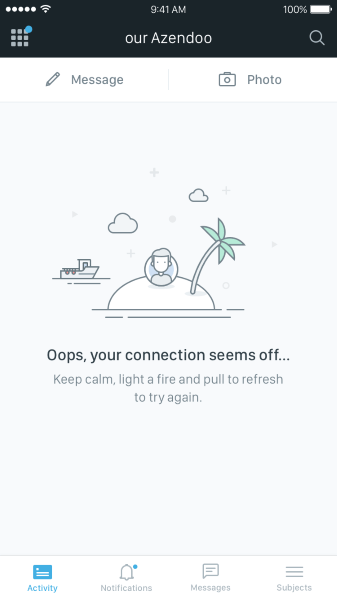
想想你的错误信息与用户对话。用友好和乐于助人的一时失败空状态。通过提供所需的基本信息,协助用户,并鼓励用户解决问题。

感觉失去了联系,就像你在一个荒岛上?遵循这一建议,保持冷静,生火,保持清爽。图片来源:azendoo
如果合适的话,现在的链接(或按钮)来帮助用户完成他们的任务。但你应该只提供你可以支持选项。例如,不提供一个选项,如“再试一次”的情况下,你可以发现操作将失败。
不显示原始错误消息
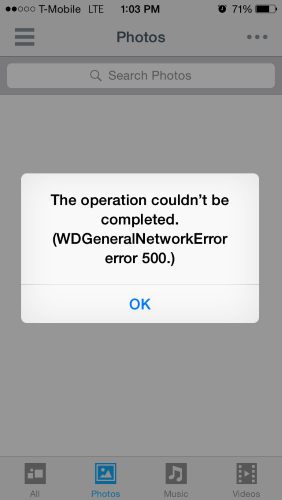
消息像下面的例子是神秘的,可怕的。

此错误消息是由一个开发商开发人员写的。
不要以为别人知道消息的上下文或他们的技术悟性,告诉人们简单的说什么错。你将如何向他们解释错误,人说话吗?写下来。那是你的错误消息。
不相容的状态错误
不相容的状态时出现错误,用户试图运行操作的冲突,如打电话而在飞行模式或试图在离线播放在线视频。你应该帮助防止用户把自己陷入这些情况明确的沟通他们选择状态。只是,不要让人们开始他们无法完成。

好的错误消息是一个永远不会出现。它始终是好的避免发生错误的首先是提前正确的方向引导用户。但当错误出现时,一个设计良好的错误处理,不仅有助于教用户如何使用应用程序你预期的,但他们也防止用户感觉无知。
日期:2019-02 浏览次数:6424
日期:2019-02 浏览次数:4176
日期:2019-02 浏览次数:3920
日期:2019-02 浏览次数:4376
日期:2019-02 浏览次数:4102
日期:2019-02 浏览次数:7234
日期:2019-02 浏览次数:3962
日期:2019-02 浏览次数:4445
日期:2019-02 浏览次数:4296
日期:2019-02 浏览次数:3978
日期:2019-02 浏览次数:4317
日期:2019-02 浏览次数:4086
日期:2019-02 浏览次数:3986
日期:2019-02 浏览次数:3908
日期:2019-02 浏览次数:4650
日期:2019-02 浏览次数:4107
日期:2019-02 浏览次数:4101
日期:2019-02 浏览次数:4158
日期:2019-02 浏览次数:4116
日期:2019-02 浏览次数:4029
日期:2019-02 浏览次数:4395
日期:2019-09 浏览次数:4418
日期:2019-09 浏览次数:4069
日期:2019-09 浏览次数:4085
日期:2019-09 浏览次数:4035
日期:2019-09 浏览次数:4017
日期:2019-09 浏览次数:4113
日期:2019-09 浏览次数:4059
日期:2019-09 浏览次数:4528
日期:2019-09 浏览次数:5047
Copyright ? 2013-2018 Tadeng NetWork Technology Co., LTD. All Rights Reserved.